
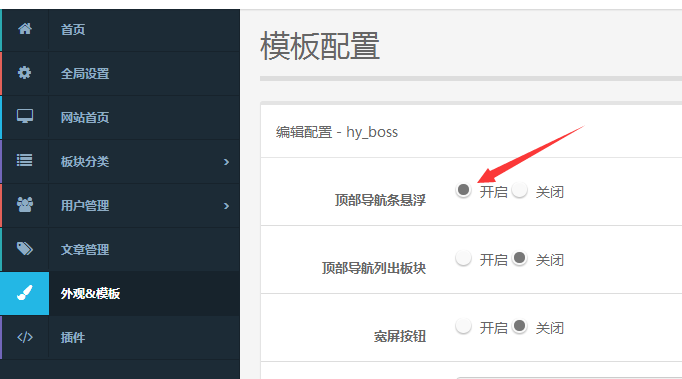
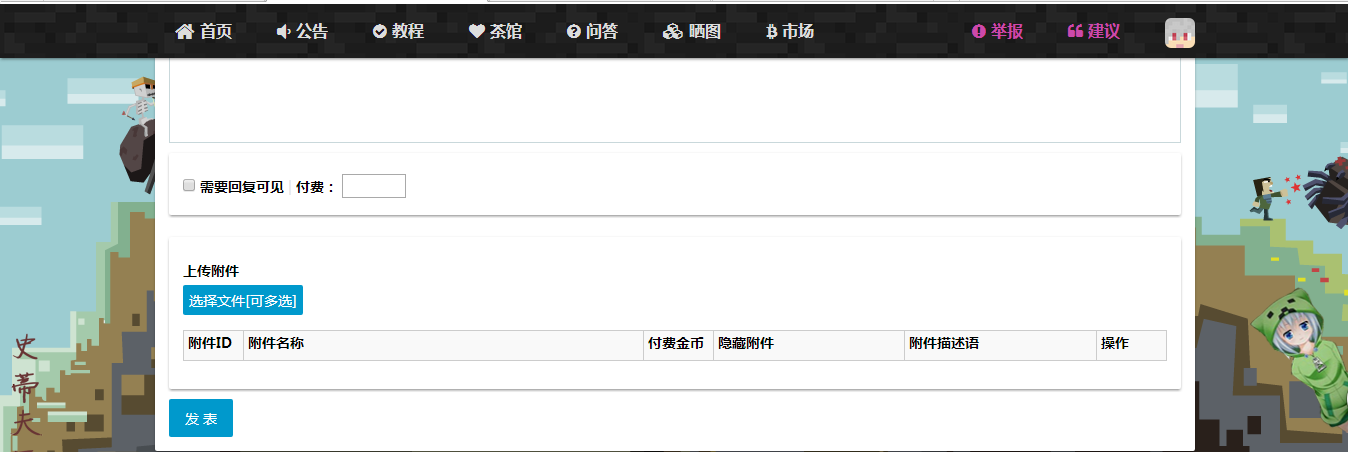
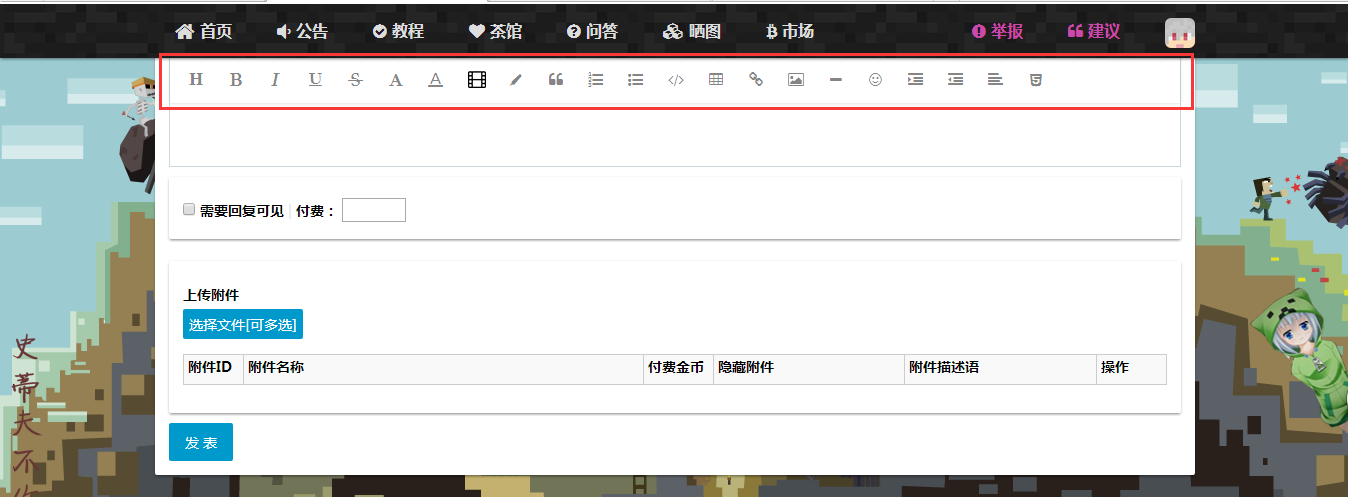
这是官方模板上发现的冲突,当开启顶部导航栏悬浮时,在发布主题页面(包括编辑主题页面)下滑时,会看不见编辑器的工具栏,因为悬浮的顶部导航栏覆盖到了悬浮的编辑器工具栏上面。

因为都已经浮动起来了,可以直接给绝对定位top,但是为了编辑器多模板的兼容性,所以尽量别去改插件,这个编辑器是靠插件实现的,位置在"Plugin/Simditor"目录里。
然而通过元素审核发现编辑器工具栏已经设定了top属性为0,那么我们可以用"!important"提高优先级。

那么该把属性添加到哪个css文件呢,不建议直接写进插件的css文件里,不然在使用其他第三方模板可能会出现样式问题,就是出现"白条"。我们可以写进"/View/hy_boss/css/app.css"文件里。下面是要添加的属性:
当然,顶部距离可以根据自己导航条的高度来改,官方默认的话,55px左右就好
.simditor-toolbar{
top:55px !important
}
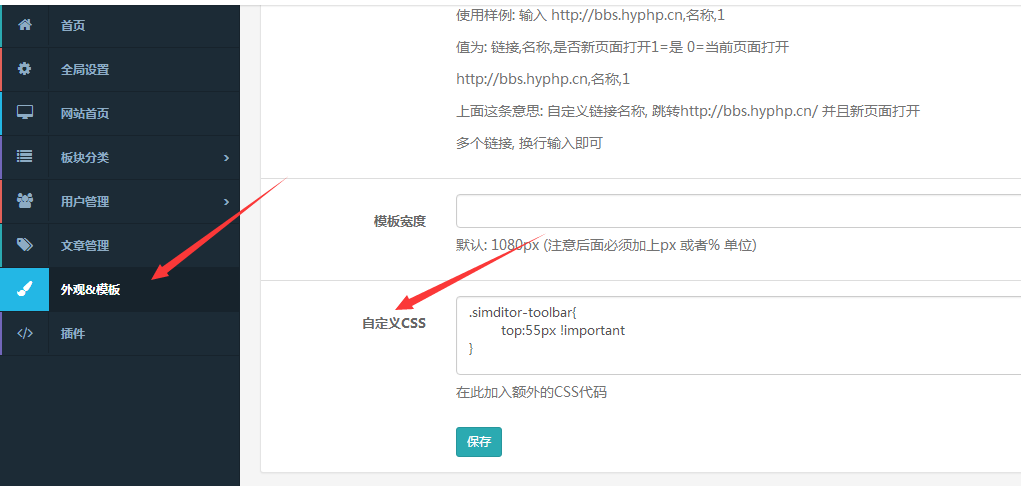
当然还有个超简单的方法,直接写在模板配置页里,

当要关闭顶部导航条悬浮的时候,还可以很方便的去掉编辑器工具栏定位样式。
登录后才可发表内容


 返回首页
返回首页
 模板开发
模板开发

aaa
发表于 2016-9-13
使用官方原始模板试了一下,没有明显效果,不知是不是自己理解有误。。
评论列表
加载数据中...
淘宝教学网
发表于 2016-9-24
测试可用,小改动方便很大
评论列表
加载数据中...
gg99
发表于 2017-1-29
很有用,谢谢
评论列表
加载数据中...
流星
发表于 2017-4-19
牛逼的大神啊
评论列表
加载数据中...
928302203
发表于 2017-8-7
想知道添加css的地方 能不能实现主页菜单栏下拉菜单栏的功能呢??
评论列表
加载数据中...